Jekyllを使ったgithub pages
Jekyllとは、静的サイト生成のためのRubyGemsで配布されているツールです。
Jekyllの利点
github pagesを使うことによってサーバーを用意する必要がないです。
私はサーバーとか分からないので助かります(他のブログサービス使えよって感じですが)
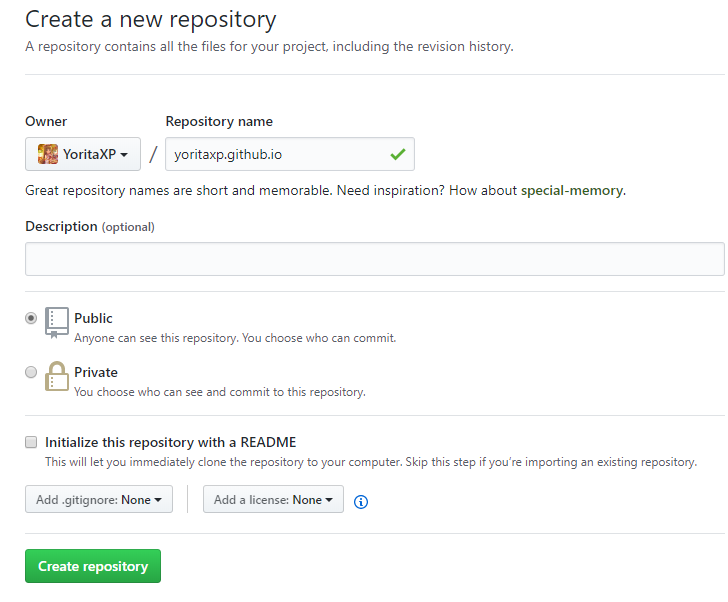
githubでリポジトリを作成
リポジトリの名前はgithubID.github.ioという名前にします。
これが生成されるサイトのURLとなるのですが、IDの大文字は小文字となります。
私の場合IDがYoritaXPなので、yoritaxp.github.ioとなります。

このままCreate repositoryをし、
$ git clone git@github.com:YoritaXP/yoritap.github.io.git でcloneしてください。
2段階認証関連のエラーはここを参考にしました。
Jekyllをインストール
前提としてrubyの環境が整ってるものとします。 ない場合は以下のサイトを参考にしてみてください。
github pagesで必要なツールをインストールします。
$ gem install jekyll
$ gem install bundlerJekyllプロジェクトの生成
フォルダ内にファイルが存在すると上手くいかないみたいなので、
別フォルダにJekyllプロジェクトを生成し、ローカルリポジトリに移します。
$ jekyll new jekyll-testこれでjekyll-testフォルダ内に必要ファイルが生成されたはずです。
これをYoritaXP.github.io内に移します。
Webサイトをローカルで確認
$ cd YoritaXP.github.io
$ bundle exec jekyll serveWebブラウザでhttp://localhost:4000にアクセスすると、生成されたページを閲覧することができます。